
UX vs. UI
Before we dive into tools for user-centric solutions, we want to explain the difference between user experience (UX) and user interface (UI.) UX refers to the feeling users experience when using a website, mobile application, product, or service.
UI is any method or means by which the end-user of a product interacts with, or controls, a product, software or hardware device. An interactive UI incorporates animations and gestures to create a fluid and responsive experience.
Although UX and UI are often used interchangeably, they are not the same thing. Usually, a UX Designer maps out the product functionality after which a UI Designer fills it in with visuals and interactions.
Pixel506’s Product Design Process
Different organizations may follow different product design processes. At Pixel506, our product design process is based on four different phases; discovery, exploration, creation, and testing. However, our process may vary according to the customers’ specific needs.
Phase 1: Discovery
During the discovery phase, our main focus is to get to know our clients, their end-user, clarify the project vision, and identify risks. Our goal is to fully understand our client’s needs and expectations of the project. We listen to your goals, interview your stakeholders, and determine which methods we should implement to reach your objectives.
During the discovery phase, we use methods that include benchmarking, interviews, focus groups, and user personas.
Phase 2: Explore
Next, we use the information that was collected during the Discovery phase. We convert the gathered information into an effective product design. We draft a priority list and timeline that includes the deadlines and the budget required. When designing a plan of action, always keep the client in the loop―that is how we work and earn the trust of our customers.
During the exploration phase, we use methods including persona profiles, user journey, use case, and user flows. These help us to consider different contexts, social implications, and to give the user control to prevent errors.
Phase 3: Create
Next is our creation phase during which we get into the design part of the project. Our UI/UX designers work hard to ensure that the purpose and benefits of the website or mobile application are clearly evident to the end user. We also make sure that the product design fits the company, as well as its objectives and corporate identity. Once we feel that we have created something, we present our solution to the client for approval, remarks, and modifications.
During the creating phase, we often use design principles, information architecture (IA), interaction patterns, wireframing, low-fidelity prototyping, high-fidelity prototyping, among other methods.
Phase 4: Testing
During the testing phase, we run quality assurance checks to make sure your website or mobile application works as it should. We take into account efficiency and effectiveness, error prevention, and consistency in navigation. Design expert Jared Spool once said, “Good design should be invisible,” meaning that when people use your product or service, they should have a seamless experience without distraction or annoyance. The optimization phase is designed to discover any possible unintended flaws and fix these before launching.
During this phase, we use methods like usability evaluation, heuristic principles, and user tests.
Extra Phase: Optimization
Although we work according to a 4-step process, that doesn’t mean that our work ends after our quality assurance process has been completed. After the 4th phase, we continue to track and optimize the success of the website or mobile application. At Pixel506, we believe that a product in the digital world is never really finished, as there's always something to improve based on users’ requests, research findings, usability, or industry standards.

Top 6 Effective UX/UI Tools
There are many tools available that can help organizations with their website or mobile app UI and UX. Here is a selection of some of our favorite tools, carefully selected by our team members because of their easy-to-use features and wide range of uses.
1.Figma
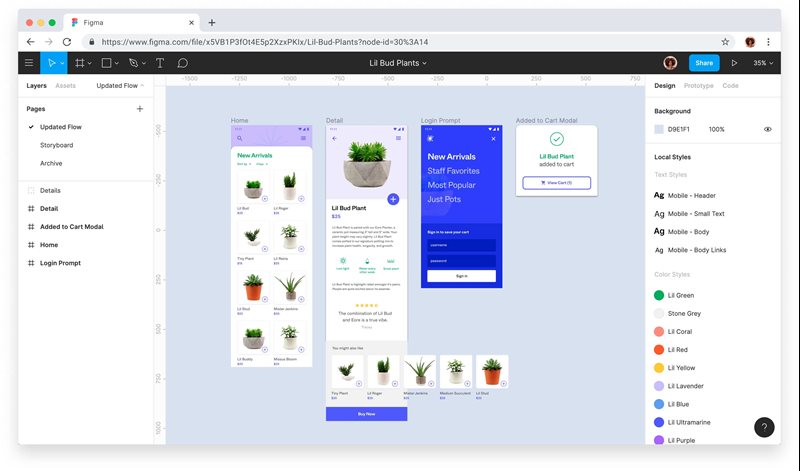
Figma is a web-based, collaborative wireframing and interface design tool. It is recommended for people who want to do interactive prototypes and mockups, and who communicate their designs with management, developers, or clients as an interactive presentation. It’s intuitive and easy to work with other designers in the same document and developers can grab the code from the applications. Figma uses prototype code, HTML, CSS. You can edit, copy or comment on elements.

2.Sketch
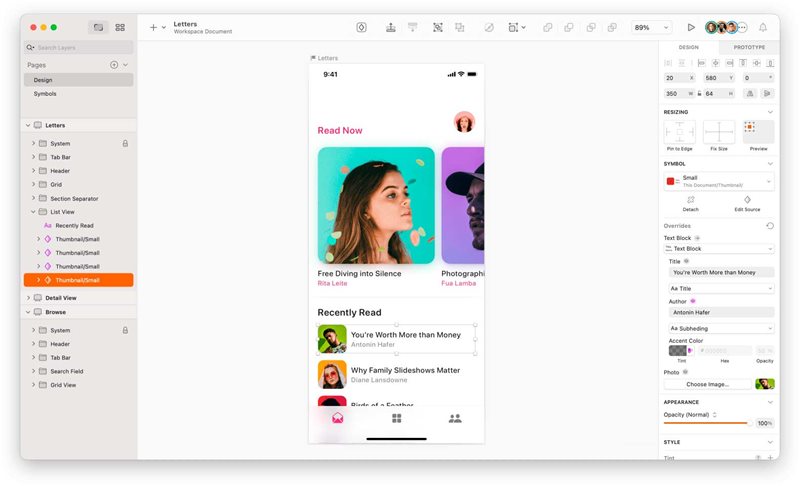
Sketch is a digital design app for Mac for UI, mobile, and web, that can be used for prototyping and wireframing. Think of it as a combination of Photoshop and Illustrator. Sketch is a vector-based app which means that every shape you draw can be resized to any dimension without losing sharpness. Sketch offers amazing high-quality rendering and is pretty lightweight to run.

3.UXPin
UXPin is a code-based UX design tool for prototyping, documentation, and design systems. It helps you to create well-planned wireframes to high-fidelity prototypes and interfaces with conditional interactions and variables. UXPin stimulates team collaboration as it shares information and specifications. Project information, documentation, design assets, components, and code snippets are kept in the Cloud.

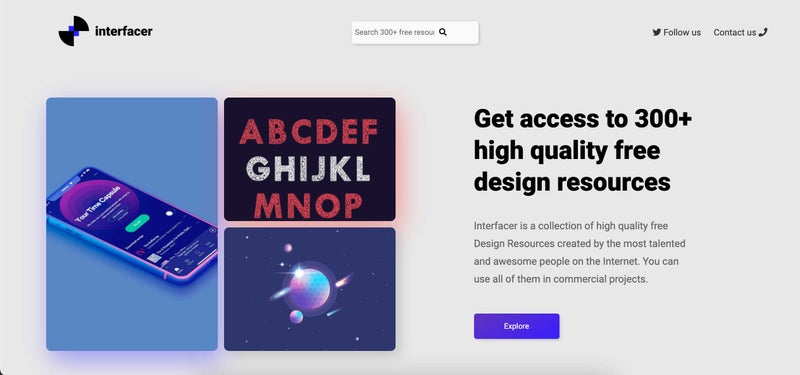
4.Interfacer
Interfacer is a collection of high-quality free design resources including fonts, illustrations, mockups, icons, web templates, 3D animations, and even UI kits. All the resources listed on the website are free for commercial use.

5.Mason
Mason’s front-end-as-a-service solution enables you to quickly and effectively build the visual aspects and functionality of your software. This tool enables teams to work together to create front-end features for a website or app quickly, economically, and without fuss. Mason provides an easy system for managing extensive libraries of front-end experiences teams create. Mason eliminates any need for prototyping tools, QA inspections, and excess documentation.

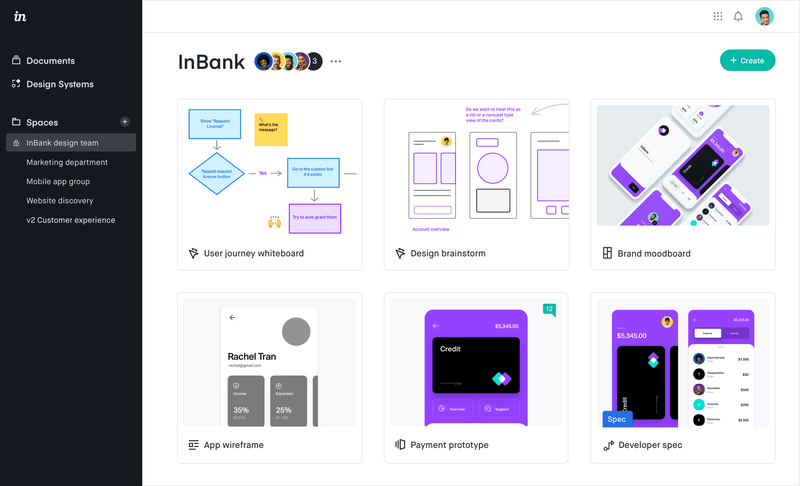
6.InVision
With InVision, you can design an interactive and responsive layout that you can present to your team or stakeholders at every stage of the digital product creation process. It’s the ideal prototyping, collaboration, and workflow tool for designers, by designers. You can present updates to authentic clients cause it allows sharing mockups ‘live’ making collaboration really easy.

Of course, there are other tools that also do an excellent job of helping you create user-centric solutions that will increase brand loyalty. Our suggestion is to give them a try and see which ones help you the most. When you partner with Pixel506, we can use the tools that we are already familiar with or use tools of your preference. Whether you are looking to launch a new site or app, or have existing products that need improvement, we can help you increase your brand loyalty and boost your brand's credibility through UI/UX design.
Key Takeaways
- User experience, also known as UX for short, is defined as the totality of the end-user’s perceptions as they interact with a product or service.
- User interface, also known as UI for short, is any method or means by which the end-user of a product interacts with, or controls, a product, software or hardware device.
- Some popular UX/UI tools that can help you create user-centric solutions that will increase brand loyalty include Figma, Sketch, UXPin, Interfacer, Mason, and InVision.
- Pixel506 is a professional digital marketing agency with experienced and skilled talent who can assist you with all your UI/UX requirements.
About Pixel506
Founded in 2009, Pixel506 is a UI/UX agency from Brooklyn, New York, with team members in Costa Rica, Colombia, Nicaragua, and Peru. Our diverse and talented team produces compelling designs, engaging user experiences, and sophisticated web and app development for businesses from different industries and sizes.
Although our clients are operating in various sectors (hospitality, education, sports, tech, and media, among others) they are primarily located in the United States. Because of our shared time zones, English proficiency, and cultural similarities, we’re a logical choice for companies looking to remain competitive in today's global market.
Are you looking for professional help with your digital presence? From user experience services to user interface solutions and more, our digital marketing services are designed to set your brand up for success. Our experts offer business consulting and we'd be happy to discuss how we can help you grow. Let’s chat about your vision and make it happen, together!
