
Table of Contents
Part I: What are Core Web Vitals
Google Website Ranking and SEO
Core Web Vitals are relatively new ways of measuring UX, introduced in 2021, and exist in addition to previous categories that impact ranking such as:
- HTTPS
- Mobile-friendliness
- No intrusive pop ups
- “Safe-browsing” (absence of malware on your page)
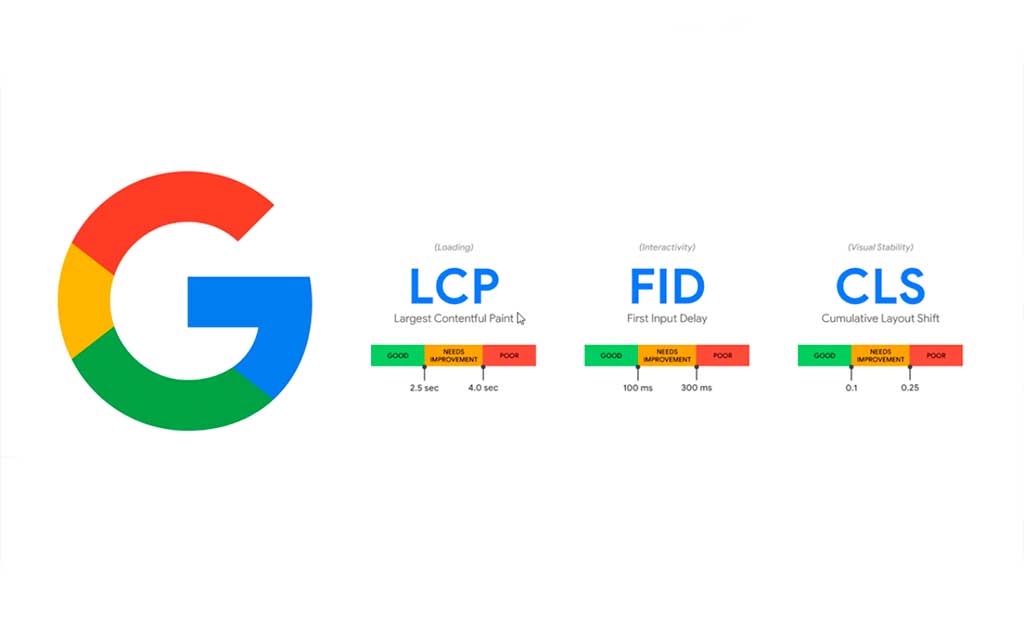
Core Web Vitals are based on page load speed, responsiveness, and visual stability. These measurements offer further opportunities to boost rankings. The three Core Web Vitals are:
- Largest contentful paint
- First input delay
- Cumulative layout shift
You can find your site’s Core Web Vitals data under the enhancements section of your Google Search Console. From here you can open a report to learn where you’re excelling and where you will need more work.
Page Load Speed: Largest Contentful Paint
Largest Contentful Paint (LCP) measures perceived load speed. It marks the point in the page load timeline when the page's main content has likely loaded. A quick LCP means that Google designates the page useful. LCP functions by reporting the render time of the largest image or text block visible, relative to when the page first started loading. You can check your LCP score using Google PageSpeed Insights.
What makes for a good LCP timeline? For a good user experience ranking, a site should aim for an LCP of 2.5 seconds, or fewer. To ensure that this speed can be met for most users, a threshold measure is to fall within the 75th percentile of page loads.
Responsiveness: First Input Delay
First Input Delay (FID) measures load responsiveness— its importance lies in that it quantifies the experience users feel when trying to interact with unresponsive pages. Therefore a low FID will send a message that a page is usable.
Load speed has been measured for many years. However, load speed alone isn’t a sufficient indicator of user experience. In recent years Google’s Chrome team and the W3C Web Performance Working Group have created a new set of metrics that not only measure load speed time, but tell how a user experiences the performance of a web page. They framed their metrics around key questions:
- Is it happening? Did the navigation start successfully? Has the server responded?
- Is it useful? Has enough content rendered that users can engage with it?
- Is it usable? Can users interact with a page? Is it busy?
- Is it delightful? Are the interactions smooth and natural, free of lag and jank?
FID is measured through Chrome User Experience Report through BigQuery or the CrUX API (both the origin and URL level), or through PageSpeed Insights.
Core vitals are important for digital marketing efforts.
Visual Stability: Cumulative Layout Shift
Cumulative layout shift (CLS) measures visual stability by how often users experience unanticipated layout shifts between when the page starts loading and when its lifecycle state changes to hidden. A low CLS score ensures a page is delightful.
A layout shift occurs any time a visible element changes its position from one rendered frame to the next. For example, if you’re visiting a site and attempt to click a link, but before you can do so, there’s a jump or shift in the page due to loading, this is a layout shift.
CLS within Google is sourced from real user data from a Chrome User Experience Report, aka CrUX.
Part II: How to Optimize for Core Web Vitals
So now that we’ve identified Google Core Web Vitals and how they function, let’s tackle how to improve your score therewith and ultimately your SEO ranking. We’ll revisit each of our three metrics for optimization.
How to Optimize for Largest Contentful Paint Score
In general it's best to cut weighty items from pages to improve LCP score. To boost your scores, try these suggestions:
- Image optimization. By compressing images, we can reduce their size and therefore their load time.
- CSS and JavaScript Optimization. Before the browser can render a page, it has to load, parse, and execute all CSS and JavaScript files while parsing the HTML. If left unoptimized, this process can slow down the page load and consequently hurt your LCP. To avoid this, it is recommended to minify and compress code files. Minification removes unnecessary parts from code files like comments, whitespace, and line-breaks.
- Third-party Scripts. A study by backlinko.com found that each third-party script slowed a page down by 34 ms. Get rid of them!
- Upgrade Web Hosting. With better hosting, server response time and load times can be expected to improve LCP.
- Enable Lazy Loading. Lazy loading makes it so images only load when someone scrolls down to the point where they live on the page. This means there are fewer images to upload up front and a quicker LCP.
- Remove large page elements. Google PageSpeed Insights will tell you if your page has an element that’s slowing down your page’s LCP.
How to Optimize for First Input Delay
A less than optimal FID score is usually an indication that a page’s JavaScript or CSS usage isn’t optimized. We covered this in the previous section on how to optimize your Largest Contentful Paint Score. But we’ll go into a little more detail here. JavaScript tasks can block the browser’s main thread and won’t allow it to process user input. To minimize blockage try the following strategies:
- Try breaking up large tasks into smaller ones so that they don’t block the main thread. User input can be processed between the small tasks.
- Create content server-side so that less data needs to be processed on the client’s side. This reduces the amount of work a browser needs to do to render a page.
- Get rid of unnecessary third party code Third party code (such as tags or analytics) can slow down loading times. See if you can delay the running of such code if you can’t get rid of it altogether.
- Engage Web Workers. Web workers are a means for web content to run scripts in background threads, instead of on the main thread. This enables the worker to perform tasks without disrupting the user interface and slowing things down.
- Use the async or defer commandsto execute JavaScript only as needed.
- Make sure thatpolyfills aren’t running, unless needed. This can be done by delivering separate bundles using module/nomodule.
- Idle Until Urgentis a strategy that takes elements from the two most popular code evaluation approaches: Eager Evaluation and Lazy Evaluation. Eager evaluation means that all the code is run right away. This means that it takes a long time to load a page, but then it’s all loaded and there’s no stalling later on. Lazy Evaluation on the other hand runs code only when needed, but it risks delays later on. The Idle approach runs code during idle periods, using the main thread; urgently needed code is run immediately.
If you're looking for a nearshore software development service or a technical staff augmentation service, Pixel506 can help. We are located in Costa Rica but also have Pixelians based in Peru, Nicaragua, and Colombia. Contact us today to see how we can help―we look forward to getting to know you and your business over a digital cup of coffee.
How to Optimize for Cumulative Layout Shift
The last of Google’s Core Web Vitals is CLS. There are several easy to identify causes for CLS that developers can address to improve performance.
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web fonts causing FOIT/FOUT (Flash of Invisible Text and Flash of Unstyled Text)
- Actions waiting for a network response before updating the DOM
To improve overall performance rankings on Google, websites will need to consider Google’s Core Web Vitals. To stay competitive, business SEO will need to make sure that their websites have met the criteria discussed in this article. If you’re ready to hire a team to help get your site up to speed with Google’s latest SEO metrics, Pixel506 can help.
About Pixel506
If you're looking for a nearshore software development service, SEO services or a technical staff augmentation service, Pixel506 can help. We are located in Costa Rica but also have Pixelians (team members) based in Peru, Nicaragua, and Colombia. With such a large talent pool to choose from, we can establish an effective nearshore product development team that fits your needs exactly. We help businesses gain a competitive advantage and exceed business goals through user experience strategies, data, and innovative solutions. Founded in 2009, we have over a decade of experience helping big, medium, and small companies succeed in the digital world. Whatever your business goals, Pixel506 can support your digital needs. Contact us today to see how we can help―we look forward to getting to know you and your business over a digital cup of coffee.
Key Takeaways
- Google has introduced new key metrics called Google Core Web Vitals that will be used as part of how Google ranks websites.
- Core Web Vitals are based on page load speed, responsiveness, and visual stability and are known as: largest contentful paint, first input delay, and cumulative layout shift.
- Largest Contentful Paint (LCP) measures perceived load speed.
- First Input Delay (FID) measures load responsiveness— its importance lies in that it quantifies the experience users feel when trying to interact with unresponsive pages.
- Cumulative layout shift (CLS) measures visual stability by how often users experience unanticipated layout shifts between when the page starts loading and when its lifecycle state changes to hidden.
- There are a multitude of ways to optimize LCP including: image optimization and JavaScript and CSS optimization.
- A less than optimal FID score is usually an indication that a page’s JavaScript or CSS usage isn’t optimized.
- There are several easy’to’identify causes for CLS that developers can address to improve performance.
- Agencies such as Pixel506 can help make sure that your core vitals are optimized and that your page will maintain its SEO.
